Add members only comments to your Ghost membership website using an integration with Cove comments
Cove allows you to embed fully functional comment threads from your subscribed members, allowing you to build a community for your membership audience on Ghost.
This guide will walk you through how to integrate Cove comments with your Ghost site by creating a custom integration, and adding some pre-defined code to your site’s theme.
Prerequisites
Cove is only compatible with Ghost version 3.9 and above, please ensure your version of Ghost is up to date. You’ll also need to enable Members in Ghost admin and ensure it is configured correctly using our Stripe documentation for more details.
Create a Cove account
Sign up for Cove with their 14 day free trial. See their plans for more information on pricing after the trial.
Create a new custom integration
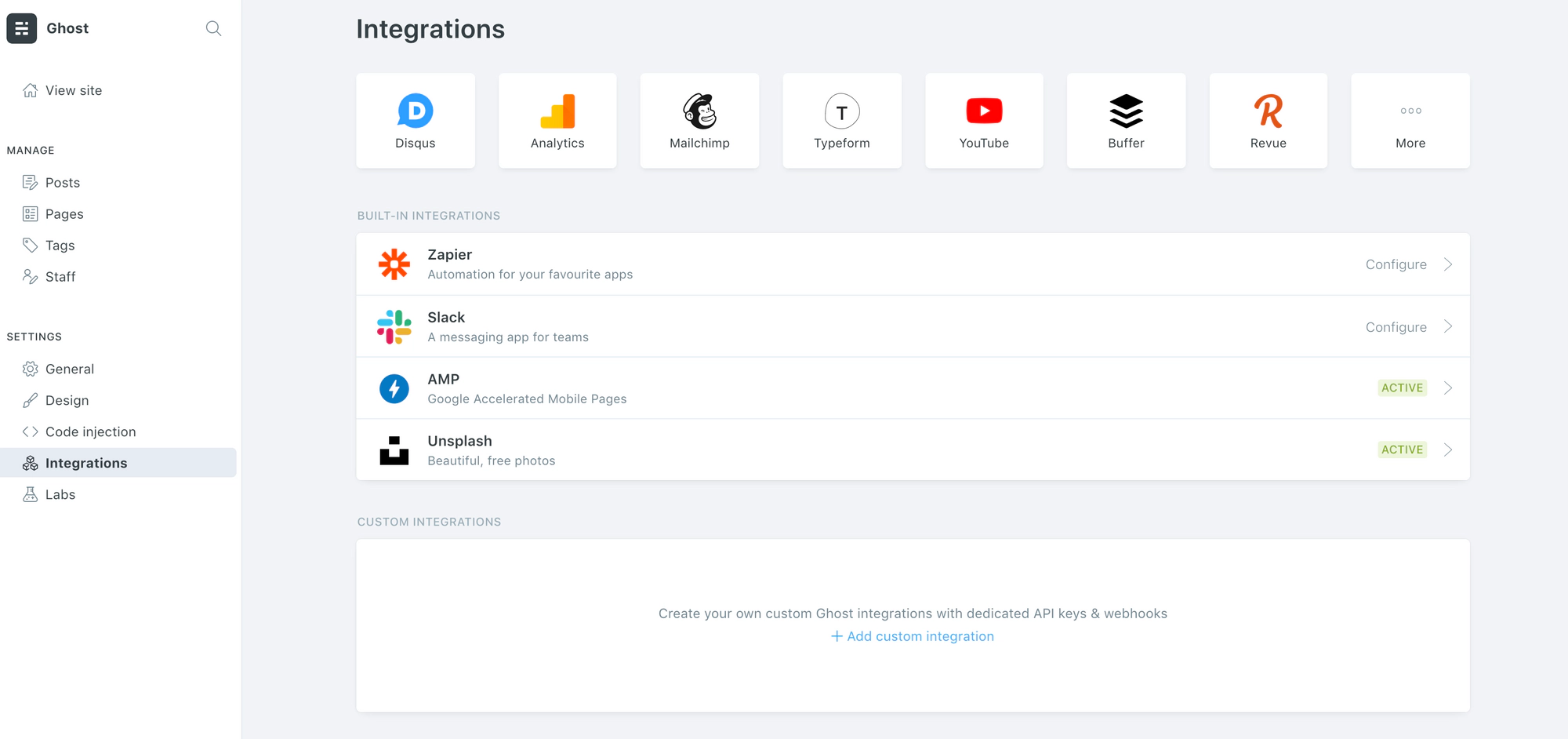
Add a new custom integration within Ghost Admin:

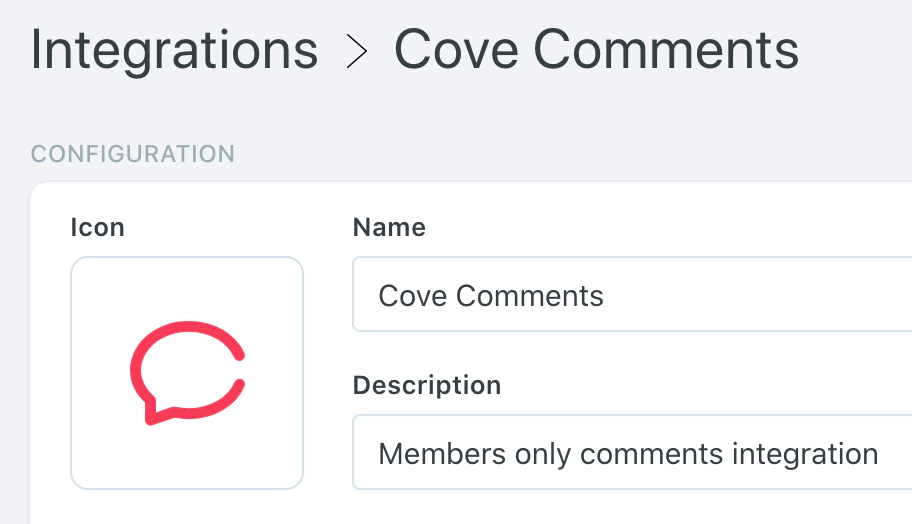
For your own reference, add an integration title, description and icon:

Tip: You can save the icon from the top of this page and use that!
Set your Ghost integration credentials in Cove
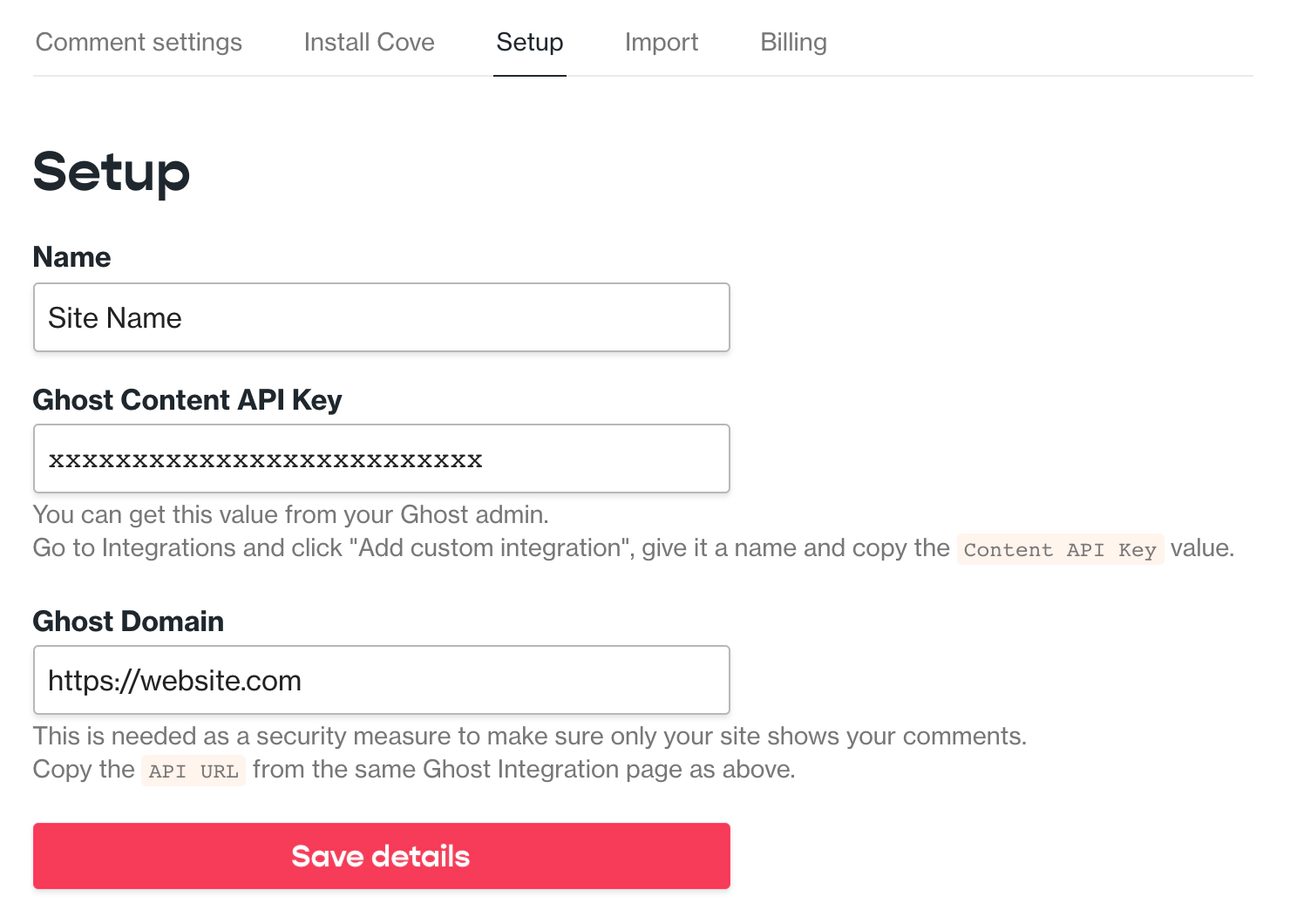
Next, copy and paste your integration details into your Cove account in the Setup area:

Add the code to your theme
Next, in your Ghost theme, locate the template file where you want to insert comments on your site. This is usually inside post.hbs, right after the content of your posts.
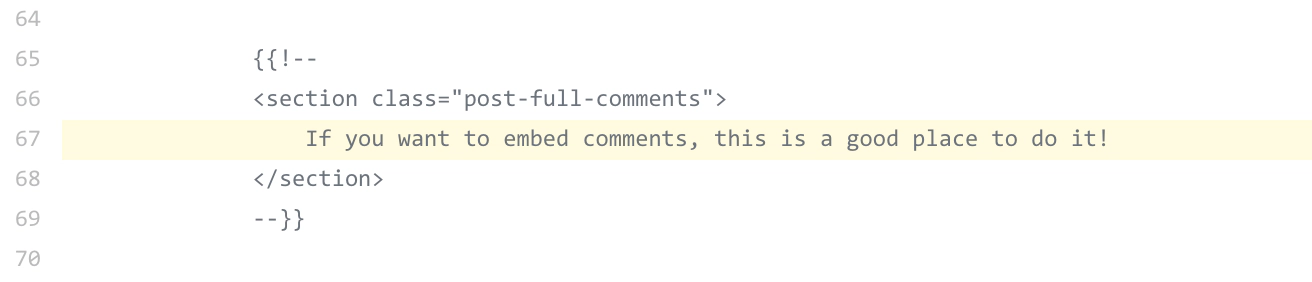
In Casper, Ghost’s default theme, you’ll see a line of code specifically reserved for inserting comments. This is where you’ll want to paste the embed code (make sure you remove the comments on line 65 and 69):

Copy the official installation example within your Cove account into your post.hbs file. It will look something like this:
<section class="article-comments gh-canvas">
{{#if @site.members_enabled}}
<h2><span id="cove-count"></span> Comments</h2>
<div id="cove"></div>
{{#if @member}}
<p>Signed in as {{@member.email}} · <a href="javascript:" data-members-signout>Sign out</a></p>
{{else}}
<p>Become a {{@site.title}} member below to join the conversation. As a member, you will also receive new posts by email (you can unsubscribe at any time).</p>
<form data-members-form="signin" id="cove-login">
<input class="cove-input" data-members-email type="email" required="true" placeholder="[email protected]" />
<button type="submit" class="cove-button">Sign in to comment</button>
<span class="signin-success" style="display:none">Great! Please check your inbox for a log in link.</span>
<span class="signin-error" style="display:none">Something didn't work. Please try again.</span>
</form>
{{/if}}
<script>
const Cove = {
publication: "YOUR_SITE_ID",
contentId: "{{id}}",
memberId: "{{@member.uuid}}",
memberEmail: "{{@member.email}}"
}
</script>
{{/if}}
</section>
Update your theme
Once you’ve updated the active version of your theme in the Design view of Ghost Admin, your Cove comments integration will be ready to go 🎉
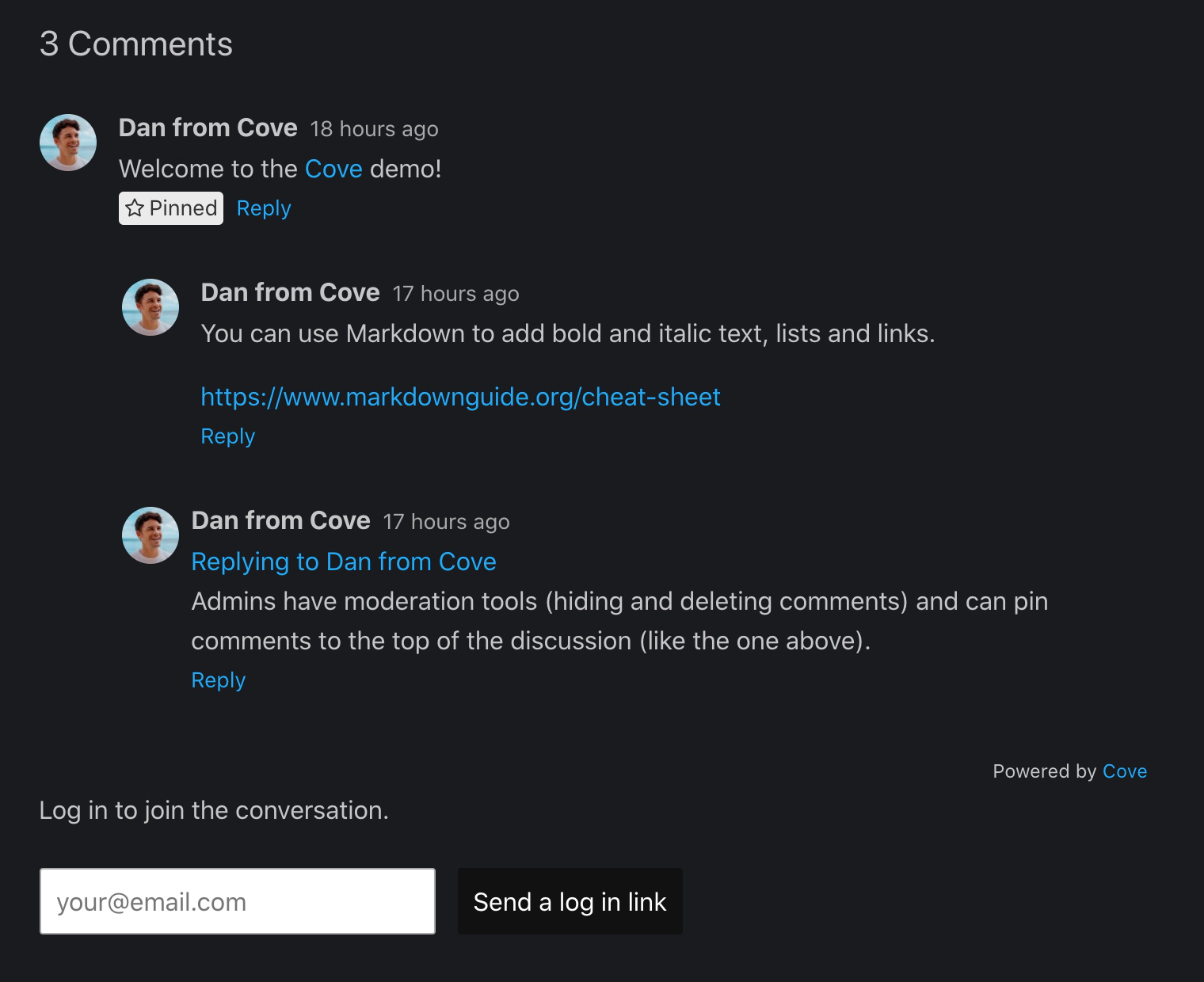
Here’s an example of what Cove comments look like on a Ghost site:

For further information about using Cove to power your site’s comments, check out their full documentation.



